Our API customers can integrate Dropbox Sign’s signer page directly within their website. This creates a seamless signing experience since their users never need to leave the site to review and legally sign documents. To add document signing to your site using Dropbox Sign’s API, you’ll first need to create an API app configuration which declares the domain of your site in which the signer page will appear.
When we first started implementing the embedded signing feature we faced three main challenges.
The first challenge was to make it secure. We decided to use an iFrame -- rather than adding the features directly to the host site's page – to prevent malicious manipulation of the signer page.
The second challenge was figuring out how to communicate between the iFrame and the parent window (our customer’s site). Browsers restrict what can be accessed from a child window when it’s in a different domain (cross-origin policies). To do this, we would need to develop a custom inter-window messaging system.
Our third and final challenge was finding a reliable way to verify that the signer page was being opened on a site in an approved domain. This protects signers from fraud, ensuring they are signing documents on a trusted partner site.
Cross-window messaging
Cross-window communication is necessary for two reasons. First, if a user cancels halfway through or completes the signing process, we need a way to communicate that event to the parent window. This allows the embedding site to respond appropriately. Second, we need to verify that the parent domain's window matches the API app's registered domain. This process is detailed further down.
There are two components to cross-window messaging: setting up a window to listen for messages, and sending messages to that window from other windows. The following code examples illustrate how to do that.
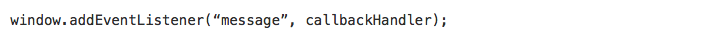
Listening for messages

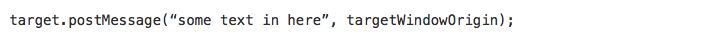
Sending a message

NOTE: A few older browsers do not support cross-window messaging altogether, one possible workaround is for the iframe to change the parent window’s hash to contain the message data. The listener in the parent window will then parse it from there.
All messages dispatched to the current window by the browser will be passed to our listener method via an event object. Both eventObj.origin and eventObj.data will be useful to check where it comes from and what the message data is.
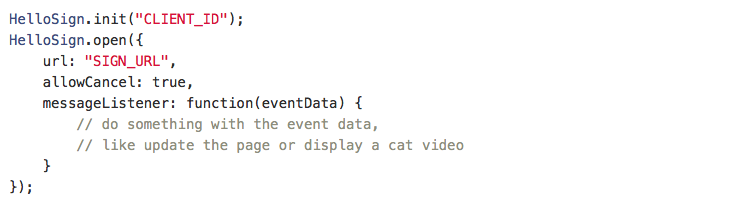
We’ve made this easy for our API customers to set up. All that’s needed is for the embedding site to include a single JavaScript file on their page. This file takes care of setting up the listeners illustrated above and allowing the page to receive messages from our iFrame.
Inside the iFrame on the signing page, we create a second listener that will only process messages from the parent window and ignore the rest. This way we have a bi-directional communication channel between our page in the iFrame and the parent window. This channel is used for domain verification and reporting user activity to the parent window so it can take the appropriate action in response.
Our customer’s site must do one last thing to process the messages being reported from the Dropbox Sign iFrame, which is to specify an event handler function. This function will be used by the internal message listener to pass messages to the parent window.

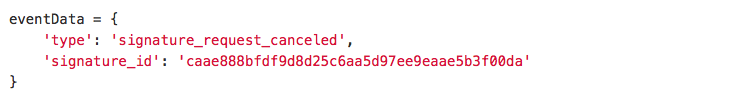
For example, if the user cancels before completing the document, the internal listener in the parent window will receive an event with an origin domain for verification and an event data payload. If the origin matches, the customer’s message handler receives a nicely formatted event:

Domain verification
Because of the same origin policy, the embedded iFrame can’t access information about the parent window’s location. Instead, our library communicates this from the parent window to the iFrame when HelloSign.open() is called. Because this could be easily faked by using a modified version of our library, we don’t trust this data until it’s been verified.
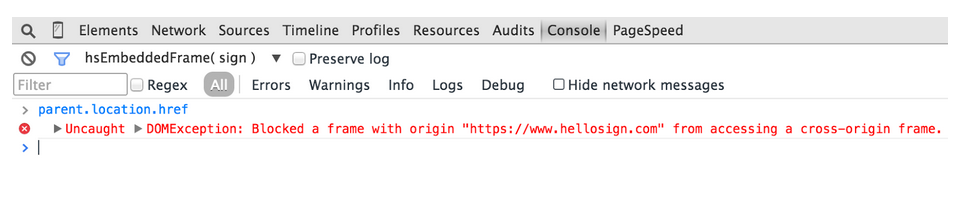
If we try to access the parent window’s location from the console, you’ll see we are blocked by the browser because it’s considered cross-origin.

We leveraged cross-window messaging to implement a ping-like scheme that verifies the accuracy of the domain claimed by the parent window.
Here’s the full verification process:
- The parent window sends a message to the iFrame with its domain and client ID.
- We use the client ID to look up the registered domain and verify a match.
- The iFrame dispatches a hello message that’s targeted to windows within the registered domain and includes a unique token that has been randomly generated on the server.
- If the parent window is indeed within the domain it claims to be it will get the hello message. Our internal listener in the parent window will extract the unique token from message data and send a helloback message to the iFrame that also contains the unique token.
- Upon receiving the helloback message with the right token the iFrame will know that the claimed domain is indeed accurate and will start loading the signer page.
Conclusion
Cross-window messaging provides secure communication and domain verification between our site and our customers’, but it was tricky to get right. If you’re looking to build a web-based feature that can be embedded in a third-party site, we hope our approach can serve as an example and save you some time.
We are excited about pushing our approach further in the future. Cross-window messaging could be extended to create a full-on API that would allow customer sites to act on what is rendered in the iFrame or what the signer is doing as they complete the signing process.
You can find more details on how this works by checking out our API documentation.
Hold dig opdateret
Thank you!
Thank you for subscribing!











